Браузер

Новая вкладка
Сценарий использования: создание новой вкладки браузера. 
Закрытие вкладки
Сценарий использования: закрытие текущей вкладки. 
Активная вкладка
Сценарий использования: установка текущей вкладки в качестве активной вкладки браузера, обычно используется вместе со скриншотами страницы. 
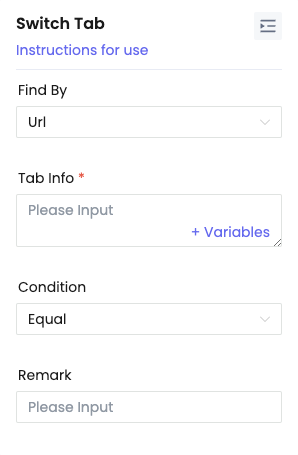
Переключение вкладок
Сценарий использования: переключение вкладок в соответствии с условием. Необходимо, когда в браузере открыто несколько сайтов, и RPA должен работать с несколькими сайтами. 
Параметр | Описание |
|---|---|
| Способ поиска | Способ поиска целевой вкладки для переключения: Url, Title, Next Tab, Previous Tab, Tab Index. |
| Информация о вкладке | Информация о целевой вкладке, заполняется, если способ поиска — Url, Title или Tab Index. |
| Условие | Условие поиска целевой вкладки, выбирается, если способ поиска — Url, Title или Tab Index: Equal, Not Equals, Contain, Not Contain. |
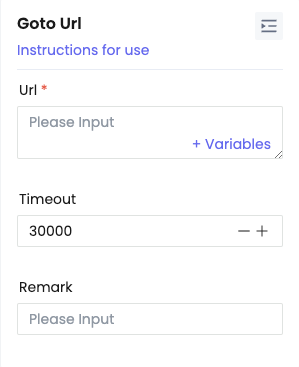
Перейти по URL
Сценарий использования: используется для перехода на определенный сайт. 
Параметр | Описание |
|---|---|
| Url | Введите URL сайта, например: https://amazon.com. Если протокол не указан, по умолчанию используется https://. |
| Таймаут | Время ожидания перехода на сайт. |
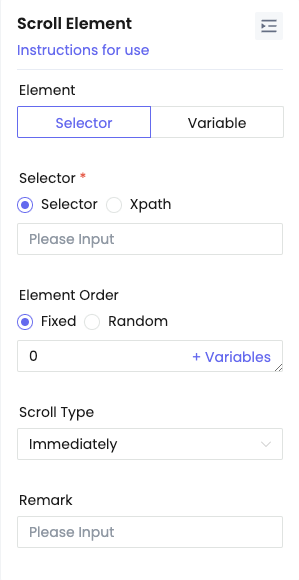
Прокрутка элемента
Сценарий использования: прокрутка страницы до целевого элемента. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
| Тип прокрутки | Мгновенно: мгновенная прокрутка до целевого элемента Плавная: плавная прокрутка до целевого элемента |
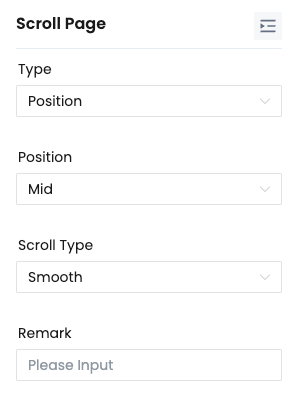
Прокрутка страницы
Сценарий использования: прокрутка страницы до указанной позиции. 
Параметр | Описание |
|---|---|
| Тип | Позиция: прокрутка до указанной позиции Координаты: прокрутка до указанных координат |
| Позиция | Верх, середина, низ |
| Координаты | Координаты точки прокрутки |
| Тип прокрутки | Мгновенно: мгновенная прокрутка до целевого элемента Плавная: плавная прокрутка до целевого элемента |
Обновление страницы
Сценарий использования: обновление текущей страницы. 
Назад
Сценарий использования: возврат на предыдущую страницу, аналог кнопки «Назад» в браузере. 
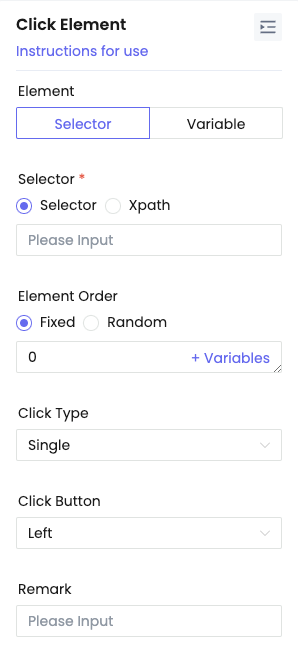
Клик по элементу
Сценарий использования: клик по элементу на странице, например, по изображению или кнопке. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
| Тип клика | Тип клика: одинарный, двойной |
| Кнопка мыши | Кнопка мыши: левая, правая |
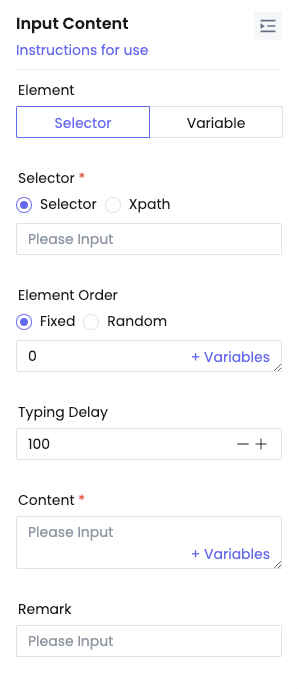
Ввод текста
Сценарий использования: ввод текста в соответствующий элемент. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
| Задержка ввода | Интервал времени между вводом каждого символа |
| Текст | Текст для ввода, может комбинироваться с переменными, например: Apple IPhone ${version}. Если значение version равно 15, то в итоге будет введен текст: Apple IPhone 15 |
Наведение курсора
Сценарий использования: наведение курсора мыши на целевой элемент. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
Фокусировка элемента
Сценарий использования: фокусировка элемента, курсор появится в поле ввода, только для элементов типа input. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
Прохождение элемента
Сценарий использования: имитация прохождения мыши над кнопкой, изображением, полем ввода и т.д. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
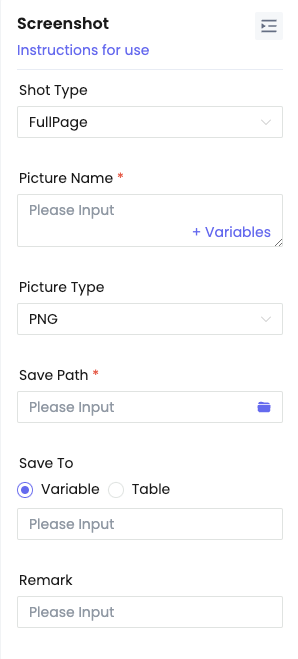
Скриншот
Сценарий использования: создание скриншота страницы и сохранение его локально. 
Параметр | Описание |
|---|---|
| Тип скриншота | Тип скриншота: весь экран, элемент |
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
| Название изображения | Имя файла для сохранения изображения, может комбинироваться с переменными |
| Формат изображения | Формат сохраняемого изображения: PNG, JPEG |
| Путь сохранения | Путь для сохранения изображения |
| Сохранить в переменную | Сохранить скриншот в base64 формате в переменную |
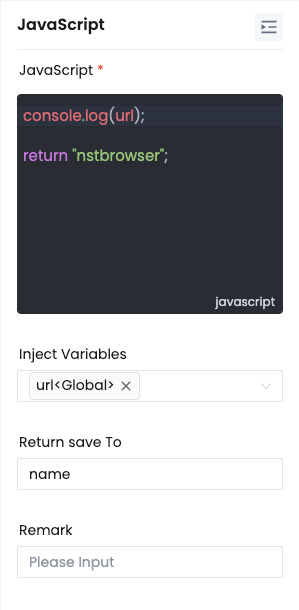
Javascript
Сценарий использования: выполнение скрипта JavaScript. 
Параметр | Описание |
|---|---|
| JavaScript | Можно ввести свой JS-код, например: console.log('Это мой первый введенный js') После выполнения этого шага вывод можно увидеть в браузере |
| Вводимая переменная | Выберите переменную для ввода, её можно использовать в JS-функции, как на рисунке выше, переменная url |
| Сохранить возвращаемое значение в | Сохранить значение, возвращаемое функцией Javascript, в переменную. В примере выше функция возвращает 'Nstbrowser', поэтому значение 'Nstbrowser' будет сохранено в переменной name |
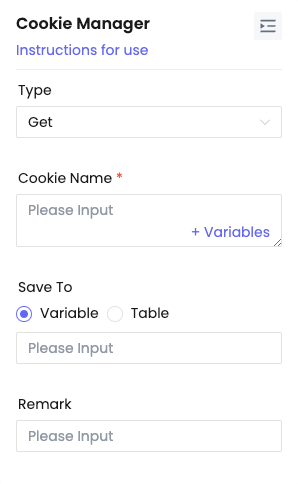
Менеджер Cookie
Сценарий использования: работа с cookie сайта. 
Параметр | Описание |
|---|---|
| Тип | Тип операции: получить, установить, удалить |
| Имя cookie | Имя cookie |
| Значение cookie | Заполняется, если тип операции — установить, значение cookie для установки |
| Формат | Заполняется, если тип операции — получить все, формат данных cookie. |
| Сохранить в | Заполняется, если тип операции — получить, полученное значение будет сохранено в переменную или таблицу |
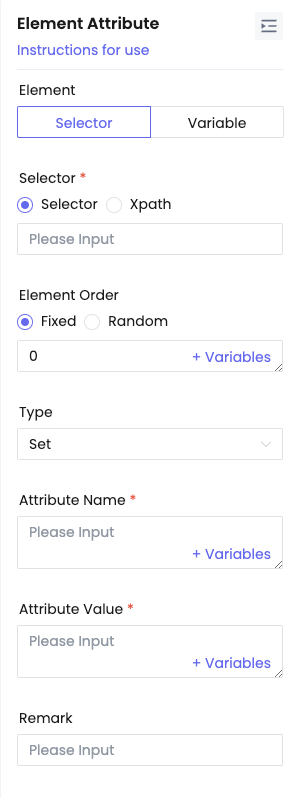
Атрибуты элемента
Сценарий использования: работа с атрибутами элемента, можно установить или считать значение. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
| Тип | Тип операции с атрибутом элемента: чтение, установка |
| Имя атрибута | Имя атрибута |
| Значение атрибута | Значение для установки, заполняется, если тип операции — установка |
| Сохранить в | Заполняется, если тип операции — чтение, считанное значение будет сохранено в переменную или таблицу |
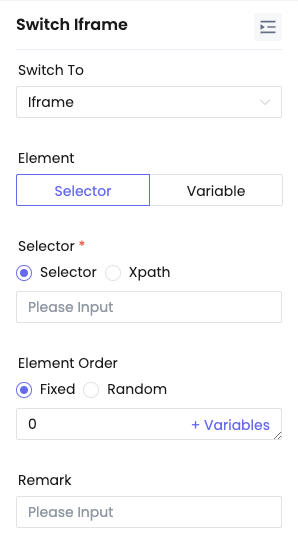
Переключение на Iframe
Сценарий использования: переключение между главным окном и iframe. Используется, когда нужно выполнить действия с элементами внутри iframe. 
Параметр | Описание |
|---|---|
| Переключиться на | Переключиться на iframe или главное окно |
| Селектор | Введите селектор элемента для выбора целевого iframe. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
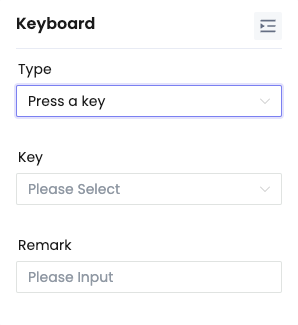
Клавиши клавиатуры
Сценарий использования: имитация нажатия клавиш клавиатуры. 
Параметр | Описание |
|---|---|
| Тип | Тип имитации: одиночное нажатие, комбинация клавиш |
| Клавиша | Имитируемая клавиша |
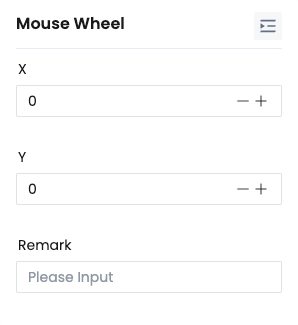
Прокрутка колесом мыши
Сценарий использования: имитация прокрутки колесом мыши. 
Параметр | Описание |
|---|---|
| X | Координата горизонтальной прокрутки колесом мыши |
| Y | Координата вертикальной прокрутки колесом мыши |
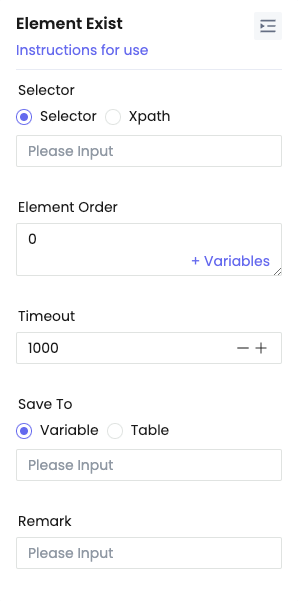
Существование элемента
Сценарий использования: проверка существования элемента. 
Параметр | Описание |
|---|---|
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
| Таймаут | Время ожидания, по истечении которого возвращается значение false |
| Сохранить в | Сохранить результат проверки в переменную или таблицу |
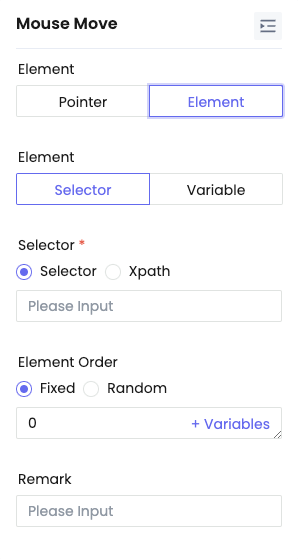
Перемещение мыши
Сценарий использования: перемещение курсора мыши в указанную позицию или на указанный элемент. 
Параметр | Описание |
|---|---|
| Тип | Тип целевой позиции: координаты или элемент |
| Селектор | Введите селектор элемента, например, #email, input[type="password"], .button_search и т.д. Информацию о селекторах см. по ссылке: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Переменная | Выберите переменную, в которой хранится объект |
| Порядок элементов | Фиксированный: выбор элемента с фиксированным порядковым номером Случайный в интервале: случайный выбор элемента в заданном интервале |
| X | Координата X целевой позиции |
| Y | Координата Y целевой позиции |