浏览器

新标签页
使用场景:新建一个浏览器的标签页。 
关闭标签页
使用场景: 关闭当前的标签页。 
活动标签页
使用场景:将当前标签页设置为浏览器的活动标签页,通常与页面截图配合使用。 
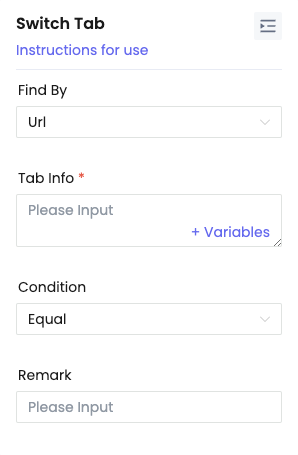
切换标签页
使用场景:根据条件切换标签页,当你的浏览器打开了多个网站并且你想让RPA操作多个网站时,你需要它。 
参数 | 说明 |
|---|---|
| 查找方式 | 查找要切换的目标标签页的方式,可选择:Url、Title、Next Tab、Previous Tab、Tab Index。 |
| 标签信息 | 查找目标标签的信息,当查找方式为Url、Title、Tab Index时可填。 |
| 条件 | 查找目标标签页的条件,当查找方式为Url、Title、Tab Index时可选择:Equal、Not Equals、Contain、Not Contain。 |
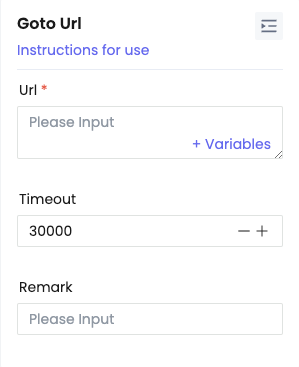
转到网址
使用场景:需要访问某个网站时使用。 
参数 | 说明 |
|---|---|
| Url | 输入网站Url,如:https://amazon.com。如果不带protocol,默认为https://。 |
| 超时 | 访问网站的超时时间。 |
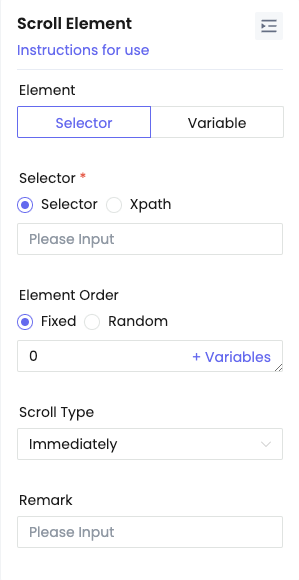
滚动元素
使用场景:将页面滚动到目标元素的位置。 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
| 滚动类型 | 立即:立即滚动到目标元素 平滑:平滑的滚动到目标元素 |
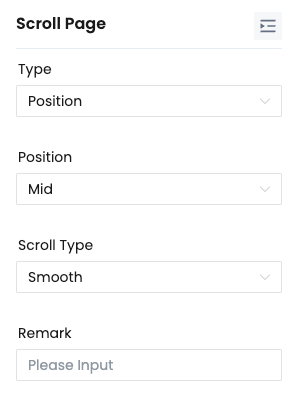
滚动页面
使用场景:将页面滚动到指定位置 
参数 | 说明 |
|---|---|
| 类型 | 位置:滚动到指定的位置 坐标点:滚动到指定的坐标点 |
| 位置 | 顶部、中间、底部 |
| 坐标 | 要滚动到的坐标点 |
| 滚动类型 | 立即:立即滚动到目标元素 平滑:平滑的滚动到目标元素 |
刷新页面
使用场景:刷新当前页面 
返回页面
使用场景:返回上一个页面,相当于浏览器的后退按钮 
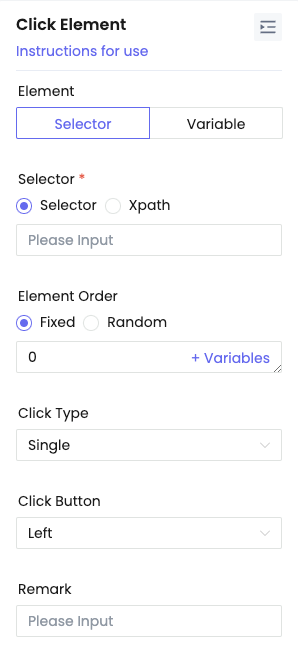
点击元素
使用场景:点击页面上的某个元素,如图片,按钮等 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
| 点击类型 | 用来点击的类型,可选择:单击、双击 |
| 点击按钮 | 用来点击的按钮,可选择:左键、右键 |
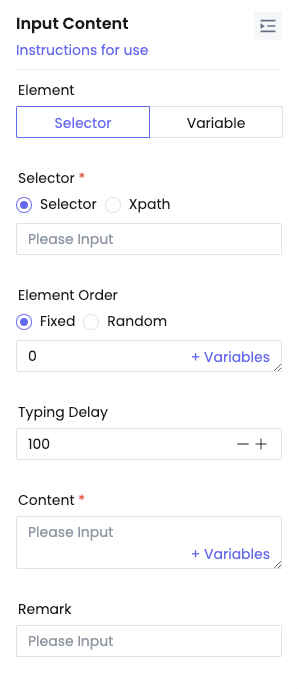
输入内容
使用场景:在相应元素内输入内容 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
| 输入延迟 | 输入时,每一个字符的输入时间间隔 |
| 内容 | 要输入的内容,可以与变量组合使用,例如:Apple IPhone ${version}。加入version的值是15,最终输入的内容就是:Apple IPhone 15 |
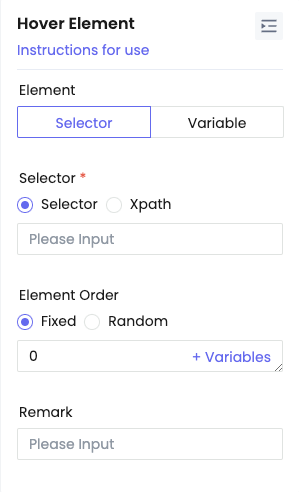
悬停元素
使用场景: 将鼠标悬停在目标元素上 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
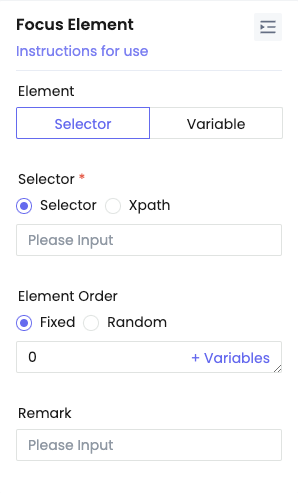
聚焦元素
使用场景:将元素聚焦,光标会出现在输入框里,仅限input类型元素 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
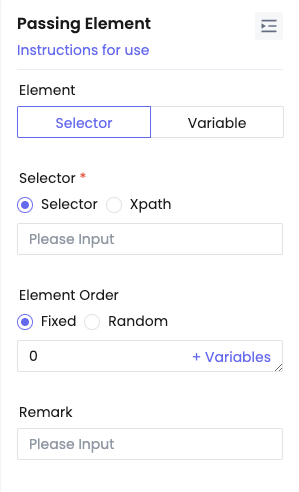
经过元素
使用场景:模拟鼠标经过某个按钮,图片,输入框等 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
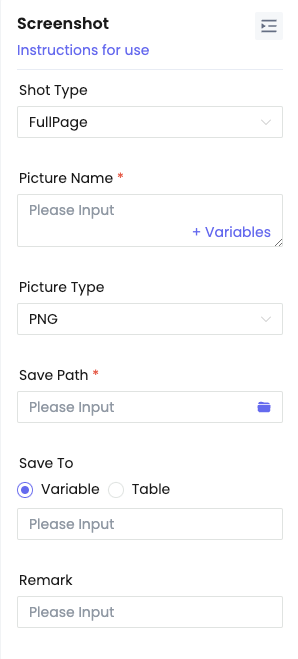
截图
使用场景:进行页面截图,并保存到本地。 
参数 | 说明 |
|---|---|
| 截图类型 | 截图的类型,可选择:全屏、元素 |
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
| 图片名称 | 要保存的图片的名称,可以与变量组合使用 |
| 图片类型 | 保存的图片类型,可选择:PNG、JPEG |
| 保存路径 | 图片要保存的路径 |
| 保存至变量 | 将截取的图片的base64保存至变量 |
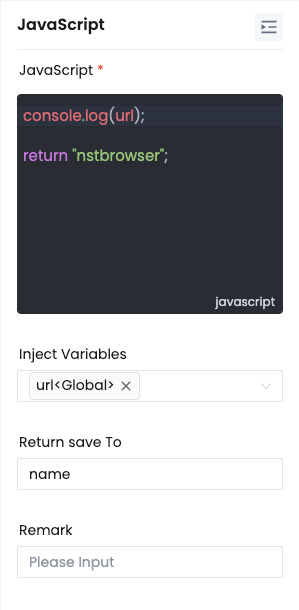
Javascript
使用场景:执行一段JavaScript脚本 
参数 | 说明 |
|---|---|
| JavaScript | 可注入你的JS代码,如:console.log('这是我注入的第一段js') 执行该步骤后可在浏览器中查看到上面的输出 |
| 注入变量 | 选择注入的变量,可在js函数里使用该变量,如上图中的 url |
| 返回值保存到 | 将Javascript脚本函数return出来的值保存到某个变量。如上图代码,return出来的值是'Nstbrowser',所以,会将'Nstbrowser'保存至name这个变量 |
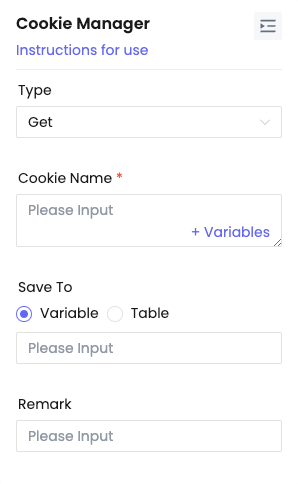
Cookie管理器
使用场景:操作网站的cookie 
参数 | 说明 |
|---|---|
| 类型 | 要操作的类型,可选择:获取、设置、删除 |
| cookie名称 | 要操作的cookie的名称 |
| cookie值 | 类型选择为设置时填写,要设置的cookie值 |
| 格式 | 类型选择为获取全部时填写,获取的cookies的数据格式 |
| 保存到 | 类型选择为获取时填写,会将获取到的值保存至变量或表格 |
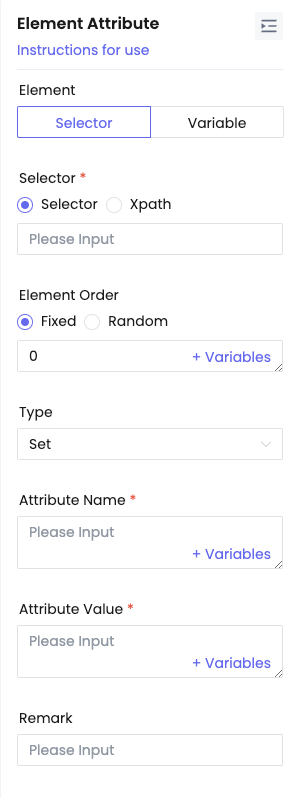
元素属性
使用场景:操作元素的属性,可以选择设置或读取 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
| 类型 | 操作元素属性的类型,可选择:读取、设置 |
| 属性名称 | 要操作的属性的名称 |
| 属性值 | 要设置的值,类型选择设置时可填写 |
| 保存到 | 类型选择为读取时填写,会将读取到的值保存至变量或表格 |
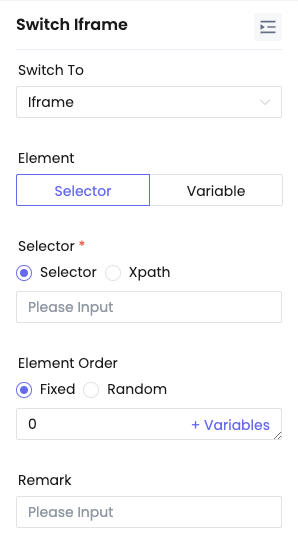
切换到Iframe
使用场景:在主窗口和iframe之间切换,当你想在iframe中操作元素的时候,可以使用它。 
参数 | 说明 |
|---|---|
| 切换至 | 切换至iframe还是主窗口 |
| 选择器 | 输入元素选择器,用来选择目标iframe。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
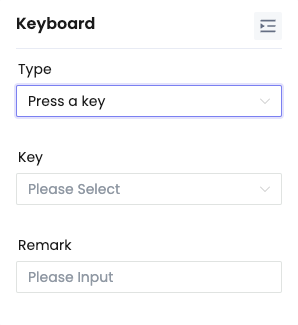
键盘按键
使用场景:模拟键盘按键 
参数 | 说明 |
|---|---|
| 类型 | 要模拟的类型,可选择:单次按键、组合按键 |
| 键 | 要模拟的按键 |
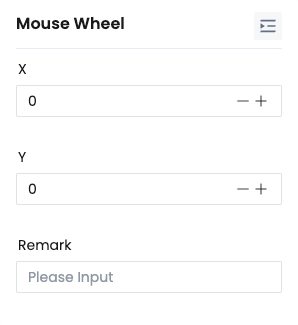
鼠标滚动
使用场景:模拟鼠标滚轮的滚动 
参数 | 说明 |
|---|---|
| X | 模拟鼠标滚轮横向滚动的坐标 |
| Y | 模拟鼠标滚轮纵向滚动的坐标 |
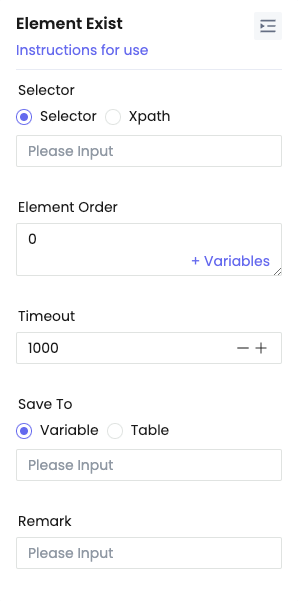
元素存在
使用场景:判断一个元素是否存在 
参数 | 说明 |
|---|---|
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
| 超时 | 等待超时时间,超时后返回值为false |
| 保存至 | 将判断的结果保存至变量或表格 |
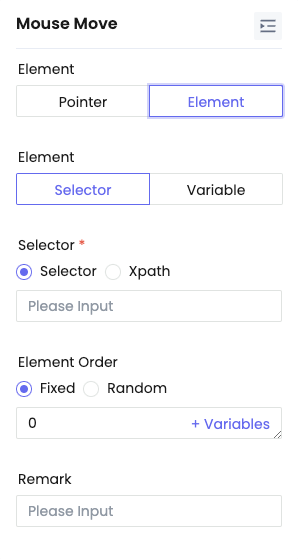
鼠标移动
使用场景:移动鼠标到指定位置或指定元素的位置。 
参数 | 说明 |
|---|---|
| 类型 | 目标位置的类型,可选择坐标点或元素 |
| 选择器 | 输入元素选择器,如#email、input[type="password"]、 .button_search等。选择器使用可参考:https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| 变量 | 选择一个保存为对象的变量 |
| 元素顺序 | 固定值:选择固定顺序的元素 区间随机:在设定的区间内随机选择一个元素 |
| X | 目标坐标的X |
| Y | 目标坐标的Y |