Navegador

Nueva pestaña
Escenario de uso: Crear una nueva pestaña en el navegador. 
Cerrar pestaña
Escenario de uso: Cerrar la pestaña actual. 
Pestaña activa
Escenario de uso: Establecer la pestaña actual como la pestaña activa del navegador, generalmente se usa junto con la captura de pantalla. 
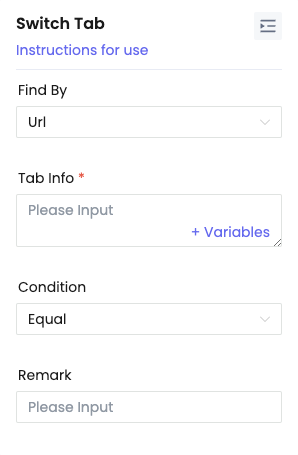
Cambiar pestaña
Escenario de uso: Cambiar de pestaña según una condición. Necesitarás esta función cuando tu navegador tenga varias páginas abiertas y quieras que el RPA opere en varias webs. 
Parámetro | Descripción |
|---|---|
| Método de búsqueda | Método para buscar la pestaña objetivo a la que cambiar. Se puede elegir entre: Url, Título, Pestaña siguiente, Pestaña anterior, Índice de pestaña. |
| Información de la pestaña | Información de la pestaña objetivo a buscar, se puede rellenar cuando el método de búsqueda sea Url, Título o Índice de pestaña. |
| Condición | Condición para buscar la pestaña objetivo, se puede elegir entre: Igual, Diferente, Contiene, No contiene, cuando el método de búsqueda sea Url, Título o Índice de pestaña. |
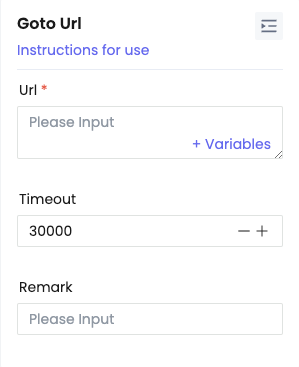
Ir a URL
Escenario de uso: Se utiliza para acceder a un sitio web. 
Parámetro | Descripción |
|---|---|
| Url | Introducir la URL del sitio web, por ejemplo: https://amazon.com. Si no se incluye el protocolo, se asume https://. |
| Tiempo de espera | Tiempo de espera para acceder al sitio web. |
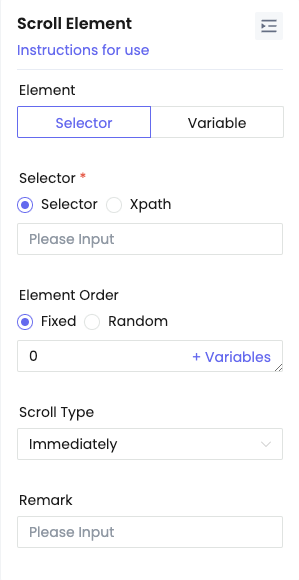
Desplazar elemento
Escenario de uso: Desplazar la página hasta la posición del elemento objetivo. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
| Tipo de desplazamiento | Inmediato: Desplazarse inmediatamente al elemento objetivo Suave: Desplazarse suavemente al elemento objetivo |
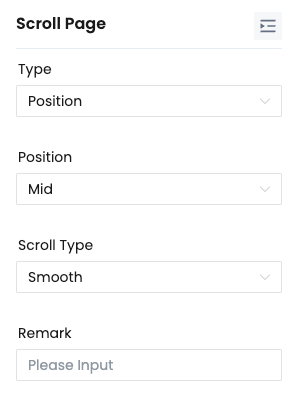
Desplazar página
Escenario de uso: Desplazar la página a una posición específica. 
Parámetro | Descripción |
|---|---|
| Tipo | Posición: Desplazarse a una posición específica Punto de coordenadas: Desplazarse a un punto de coordenadas específico |
| Posición | Superior, Medio, Inferior |
| Coordenadas | Punto de coordenadas al que desplazarse |
| Tipo de desplazamiento | Inmediato: Desplazarse inmediatamente al elemento objetivo Suave: Desplazarse suavemente al elemento objetivo |
Actualizar página
Escenario de uso: Actualizar la página actual. 
Volver a la página
Escenario de uso: Volver a la página anterior, equivalente al botón "Atrás" del navegador. 
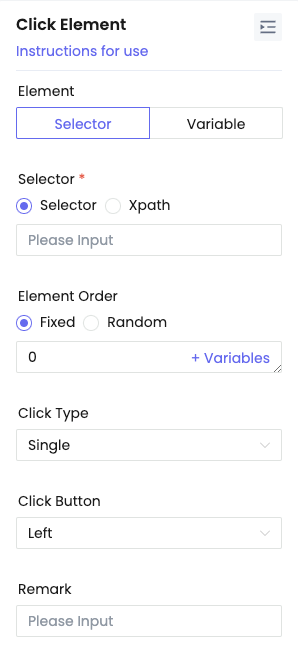
Hacer clic en elemento
Escenario de uso: Hacer clic en un elemento de la página, como una imagen o un botón. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
| Tipo de clic | Tipo de clic a realizar, se puede elegir entre: Clic simple, Doble clic |
| Botón de clic | Botón a utilizar para el clic, se puede elegir entre: Botón izquierdo, Botón derecho |
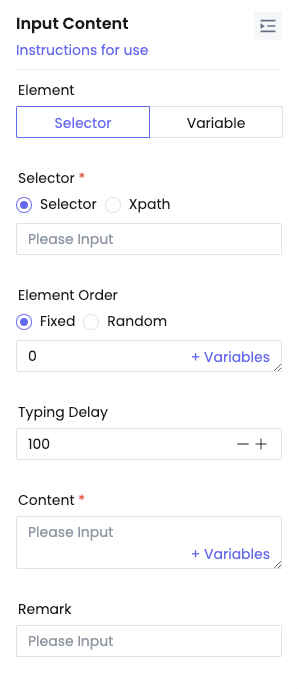
Introducir contenido
Escenario de uso: Introducir contenido en un elemento. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
| Retraso de entrada | Intervalo de tiempo entre cada carácter al introducir texto. |
| Contenido | Contenido a introducir, se puede combinar con variables, por ejemplo: Apple IPhone ${version}. Si el valor de version es 15, el contenido introducido será: Apple IPhone 15 |
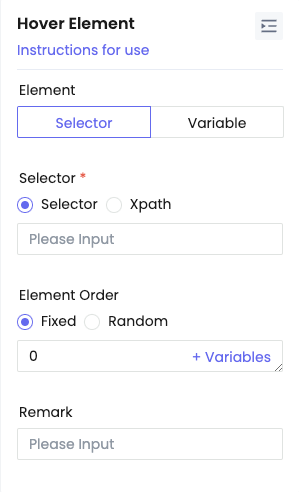
Pasar el ratón por encima del elemento
Escenario de uso: Pasar el ratón por encima del elemento objetivo. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
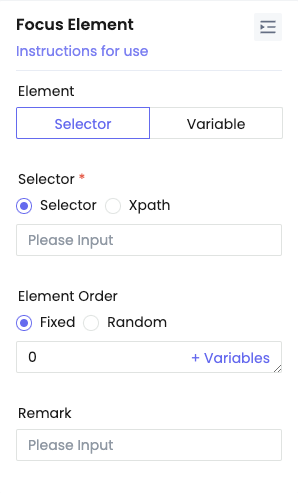
Enfocar elemento
Escenario de uso: Enfocar el elemento, el cursor aparecerá en el cuadro de entrada, solo para elementos de tipo input. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
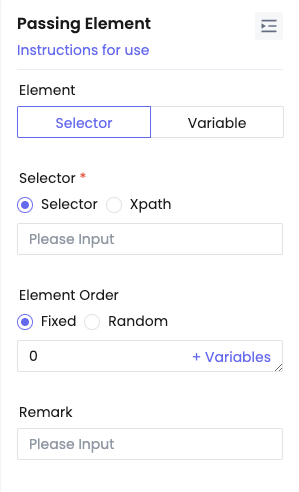
Pasar por elemento
Escenario de uso: Simular el paso del ratón por encima de un botón, una imagen, un cuadro de entrada, etc. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
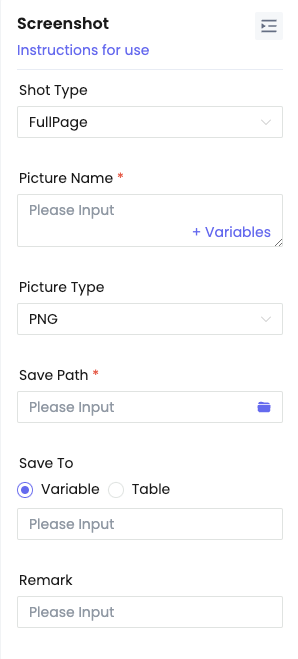
Captura de pantalla
Escenario de uso: Realizar una captura de pantalla y guardarla localmente. 
Parámetro | Descripción |
|---|---|
| Tipo de captura | Tipo de captura, se puede elegir entre: Pantalla completa, Elemento |
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
| Nombre de la imagen | Nombre de la imagen a guardar, se puede combinar con variables. |
| Tipo de imagen | Tipo de imagen a guardar, se puede elegir entre: PNG, JPEG |
| Ruta de guardado | Ruta donde guardar la imagen |
| Guardar en variable | Guardar la imagen capturada en formato base64 en una variable |
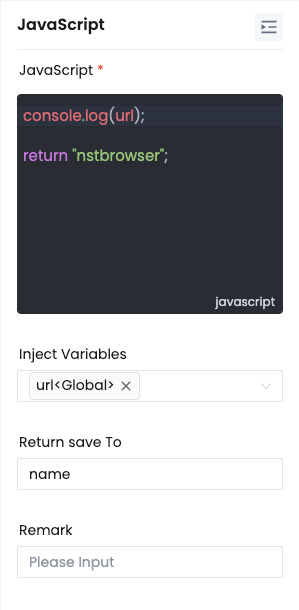
Javascript
Escenario de uso: Ejecutar un script JavaScript. 
Parámetro | Descripción |
|---|---|
| JavaScript | Permite inyectar tu código JS, por ejemplo: console.log('Este es mi primer código JS inyectado') Después de ejecutar este paso, podrás ver la salida anterior en el navegador. |
| Inyectar variable | Seleccionar la variable a inyectar, se puede usar esta variable en la función js, como la url de la imagen superior. |
| Guardar valor devuelto en | Guardar el valor devuelto por la función del script Javascript en una variable. Como en el código de la imagen, el valor devuelto es 'Nstbrowser', por lo que se guardará 'Nstbrowser' en la variable name. |
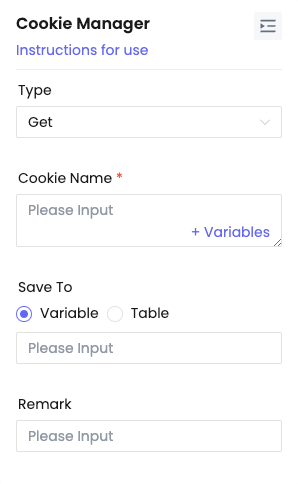
Administrador de cookies
Escenario de uso: Operar con las cookies de un sitio web. 
Parámetro | Descripción |
|---|---|
| Tipo | Tipo de operación a realizar, se puede elegir entre: Obtener, Establecer, Eliminar |
| Nombre de la cookie | Nombre de la cookie a operar. |
| Valor de la cookie | Se rellena cuando el tipo es Establecer, valor de la cookie a establecer. |
| Formato | Se rellena cuando se selecciona Obtener todas, formato de los datos de cookies a obtener. |
| Guardar en | Se rellena cuando el tipo es Obtener, se guardará el valor obtenido en una variable o tabla. |
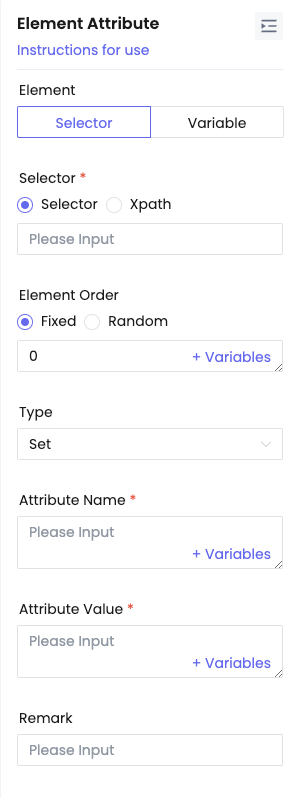
Atributo de elemento
Escenario de uso: Operar con los atributos de un elemento, se puede elegir entre establecer o leer. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
| Tipo | Tipo de operación con el atributo del elemento, se puede elegir entre: Leer, Establecer |
| Nombre del atributo | Nombre del atributo a operar. |
| Valor del atributo | Valor a establecer, se puede rellenar cuando el tipo es Establecer. |
| Guardar en | Se rellena cuando el tipo es Leer, se guardará el valor leído en una variable o tabla. |
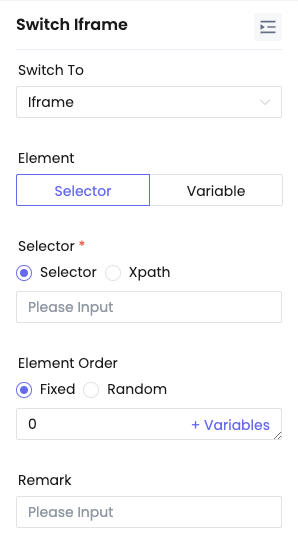
Cambiar a Iframe
Escenario de uso: Cambiar entre la ventana principal y el iframe. Se puede usar para operar con elementos dentro de un iframe. 
Parámetro | Descripción |
|---|---|
| Cambiar a | Cambiar a iframe o a la ventana principal |
| Selector | Introducir el selector del elemento para seleccionar el iframe objetivo. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
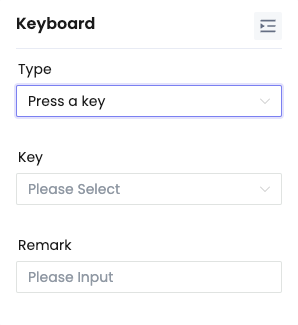
Teclas del teclado
Escenario de uso: Simular pulsaciones de teclado. 
Parámetro | Descripción |
|---|---|
| Tipo | Tipo a simular, se puede elegir entre: Pulsación simple, Pulsaciones combinadas |
| Tecla | Tecla a simular |
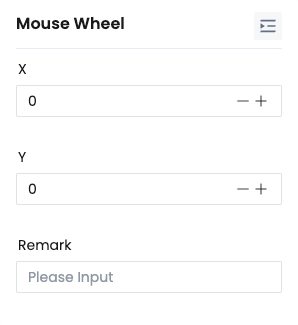
Desplazamiento del ratón
Escenario de uso: Simular el desplazamiento de la rueda del ratón. 
Parámetro | Descripción |
|---|---|
| X | Coordenada horizontal del desplazamiento de la rueda del ratón |
| Y | Coordenada vertical del desplazamiento de la rueda del ratón |
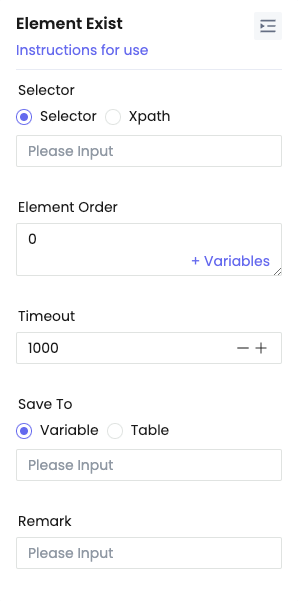
Existencia de elemento
Escenario de uso: Comprobar si existe un elemento. 
Parámetro | Descripción |
|---|---|
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
| Tiempo de espera | Tiempo de espera hasta el tiempo de espera, después del tiempo de espera, el valor devuelto es falso |
| Guardar en | Guardar el resultado de la comprobación en una variable o tabla. |
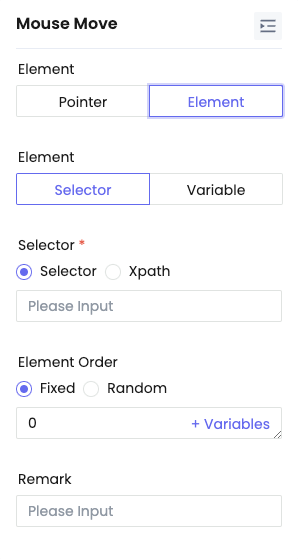
Movimiento del ratón
Escenario de uso: Mover el ratón a una posición específica o a la posición de un elemento específico. 
Parámetro | Descripción |
|---|---|
| Tipo | Tipo de posición objetivo, se puede elegir entre punto de coordenadas o elemento |
| Selector | Introducir el selector del elemento, por ejemplo: #email, input[type="password"], .button_search, etc. Para consultar el uso de selectores, consulta: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Seleccionar una variable guardada como objeto |
| Orden del elemento | Valor fijo: Seleccionar el elemento en un orden fijo Aleatorio en intervalo: Seleccionar un elemento aleatorio dentro de un intervalo definido |
| X | Coordenada X del objetivo |
| Y | Coordenada Y del objetivo |