Trình duyệt

Trang tab mới
Sử dụng trong trường hợp: Tạo một tab trình duyệt mới. 
Đóng tab
Sử dụng trong trường hợp: Đóng tab hiện tại. 
Tab đang hoạt động
Sử dụng trong trường hợp: Thiết lập tab hiện tại làm tab đang hoạt động của trình duyệt, thường được sử dụng kết hợp với chụp ảnh màn hình. 
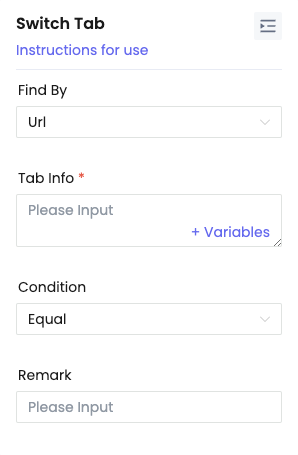
Chuyển đổi tab
Sử dụng trong trường hợp: Chuyển đổi tab theo điều kiện, khi trình duyệt của bạn mở nhiều trang web và bạn muốn RPA thao tác trên nhiều trang web, bạn sẽ cần đến nó. 
Tham số | Mô tả |
|---|---|
| Phương thức tìm kiếm | Phương thức tìm kiếm tab đích cần chuyển đổi, có thể chọn: Url, Title, Next Tab, Previous Tab, Tab Index. |
| Thông tin tab | Thông tin của tab đích, có thể điền khi phương thức tìm kiếm là Url, Title, Tab Index. |
| Điều kiện | Điều kiện tìm kiếm tab đích, có thể chọn: Equal, Not Equals, Contain, Not Contain khi phương thức tìm kiếm là Url, Title, Tab Index. |
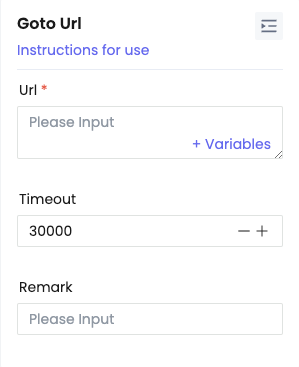
Điều hướng đến URL
Sử dụng trong trường hợp: Cần truy cập vào một trang web nào đó. 
Tham số | Mô tả |
|---|---|
| Url | Nhập URL của trang web, ví dụ: https://amazon.com. Nếu không có protocol, mặc định là https://. |
| Thời gian chờ | Thời gian chờ truy cập trang web. |
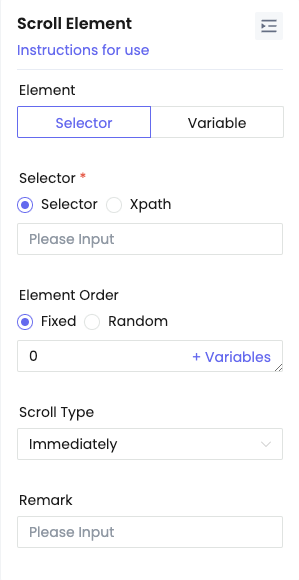
Cuộn phần tử
Sử dụng trong trường hợp: Cuộn trang đến vị trí của phần tử đích. 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
| Loại cuộn | Ngay lập tức: Cuộn ngay lập tức đến phần tử đích Mượt mà: Cuộn mượt mà đến phần tử đích |
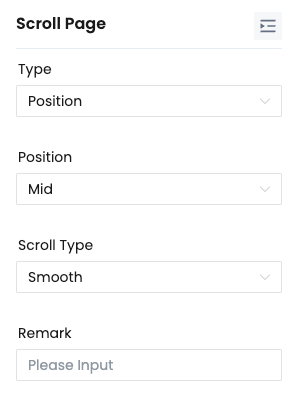
Cuộn trang
Sử dụng trong trường hợp: Cuộn trang đến vị trí đã chỉ định 
Tham số | Mô tả |
|---|---|
| Loại | Vị trí: Cuộn đến vị trí đã chỉ định Tọa độ: Cuộn đến tọa độ đã chỉ định |
| Vị trí | Đầu trang, Giữa trang, Cuối trang |
| Tọa độ | Tọa độ cần cuộn đến |
| Loại cuộn | Ngay lập tức: Cuộn ngay lập tức đến phần tử đích Mượt mà: Cuộn mượt mà đến phần tử đích |
Làm mới trang
Sử dụng trong trường hợp: Làm mới trang hiện tại 
Quay lại trang
Sử dụng trong trường hợp: Quay lại trang trước đó, tương tự như nút quay lại của trình duyệt 
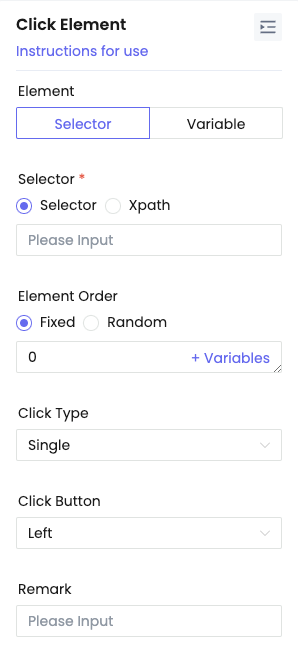
Nhấp chuột vào phần tử
Sử dụng trong trường hợp: Nhấp chuột vào một phần tử nào đó trên trang, ví dụ như hình ảnh, nút bấm, v.v. 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
| Loại nhấp chuột | Loại nhấp chuột, có thể chọn: Nhấp chuột đơn, Nhấp chuột kép |
| Nút chuột | Nút chuột được sử dụng, có thể chọn: Chuột trái, Chuột phải |
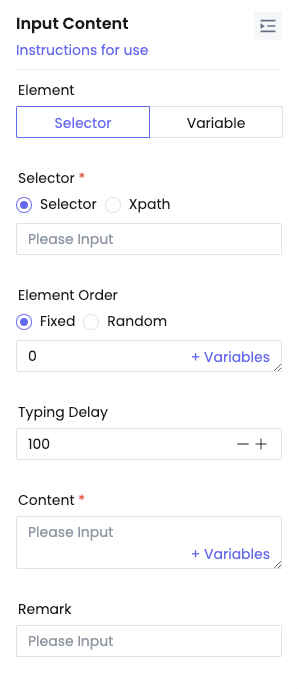
Nhập nội dung
Sử dụng trong trường hợp: Nhập nội dung vào phần tử tương ứng 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
| Thời gian trễ nhập | Khoảng thời gian nhập mỗi ký tự |
| Nội dung | Nội dung cần nhập, có thể kết hợp với biến, ví dụ: Apple IPhone ${version}. Nếu giá trị của version là 15, nội dung cuối cùng được nhập là: Apple IPhone 15 |
Di chuột qua phần tử
Sử dụng trong trường hợp: Di chuột qua phần tử đích 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
Tập trung vào phần tử
Sử dụng trong trường hợp: Tập trung vào phần tử, con trỏ sẽ xuất hiện trong hộp nhập liệu, chỉ áp dụng cho phần tử kiểu input 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
Di chuyển qua phần tử
Sử dụng trong trường hợp: Mô phỏng chuột di chuyển qua một nút bấm, hình ảnh, hộp nhập liệu, v.v. 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
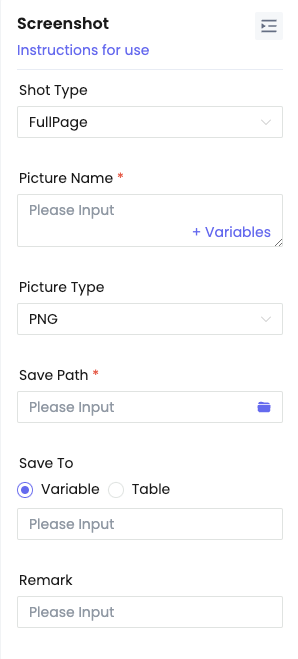
Chụp ảnh màn hình
Sử dụng trong trường hợp: Chụp ảnh màn hình và lưu vào bộ nhớ cục bộ. 
Tham số | Mô tả |
|---|---|
| Loại ảnh chụp | Loại ảnh chụp, có thể chọn: Toàn màn hình, Phần tử |
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
| Tên ảnh | Tên ảnh cần lưu, có thể kết hợp với biến |
| Loại ảnh | Loại ảnh cần lưu, có thể chọn: PNG, JPEG |
| Đường dẫn lưu | Đường dẫn lưu ảnh |
| Lưu vào biến | Lưu base64 của ảnh đã chụp vào biến |
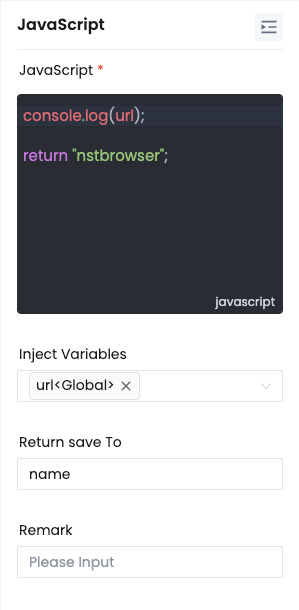
Javascript
Sử dụng trong trường hợp: Thực thi một đoạn mã Javascript 
Tham số | Mô tả |
|---|---|
| JavaScript | Có thể tiêm mã JS của bạn, ví dụ: console.log('Đây là đoạn js đầu tiên tôi tiêm') Sau khi thực hiện bước này, bạn có thể xem đầu ra ở trên trong trình duyệt |
| Tiêm biến | Chọn biến được tiêm, có thể sử dụng biến này trong hàm js, ví dụ như url trong hình trên |
| Lưu giá trị trả về vào | Lưu giá trị được hàm Javascript trả về vào một biến nào đó. Ví dụ như mã ở trên, giá trị được trả về là 'Nstbrowser', vì vậy, 'Nstbrowser' sẽ được lưu vào biến name |
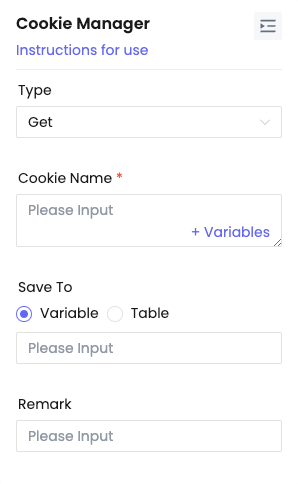
Trình quản lý Cookie
Sử dụng trong trường hợp: Thao tác với cookie của trang web 
Tham số | Mô tả |
|---|---|
| Loại | Loại cần thao tác, có thể chọn: Lấy, Thiết lập, Xóa |
| Tên cookie | Tên cookie cần thao tác |
| Giá trị cookie | Điền khi chọn loại là Thiết lập, giá trị cookie cần thiết lập |
| Định dạng | Điền khi chọn loại là Lấy tất cả, định dạng dữ liệu của cookies được lấy |
| Lưu vào | Điền khi chọn loại là Lấy, giá trị được lấy sẽ được lưu vào biến hoặc bảng |
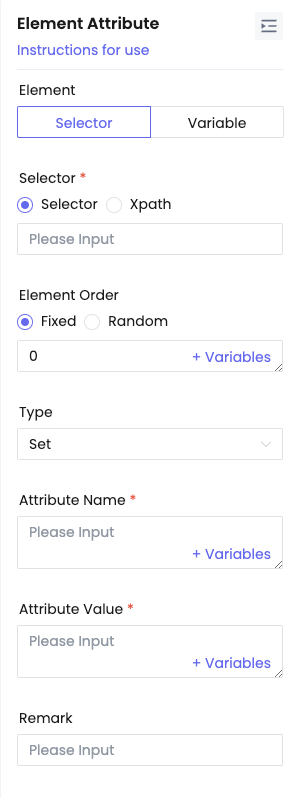
Thuộc tính phần tử
Sử dụng trong trường hợp: Thao tác với thuộc tính của phần tử, có thể chọn thiết lập hoặc đọc 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
| Loại | Loại thao tác thuộc tính phần tử, có thể chọn: Đọc, Thiết lập |
| Tên thuộc tính | Tên thuộc tính cần thao tác |
| Giá trị thuộc tính | Giá trị cần thiết lập, có thể điền khi chọn loại là Thiết lập |
| Lưu vào | Điền khi chọn loại là Đọc, giá trị được đọc sẽ được lưu vào biến hoặc bảng |
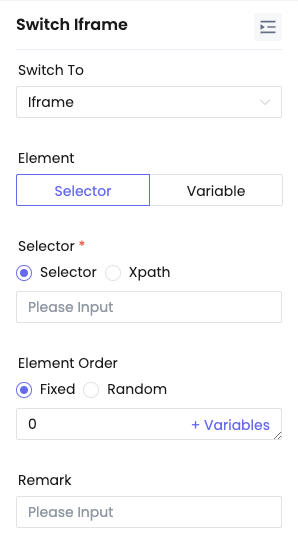
Chuyển đến Iframe
Sử dụng trong trường hợp: Chuyển đổi giữa cửa sổ chính và iframe, khi bạn muốn thao tác với phần tử trong iframe, bạn có thể sử dụng nó. 
Tham số | Mô tả |
|---|---|
| Chuyển đến | Chuyển đến iframe hoặc cửa sổ chính |
| Bộ chọn | Nhập bộ chọn phần tử, để chọn iframe đích. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
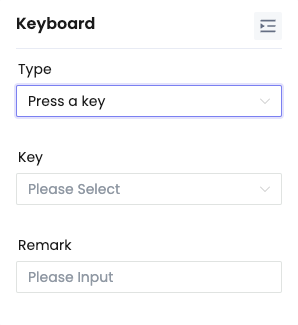
Phím bàn phím
Sử dụng trong trường hợp: Mô phỏng nhấn phím bàn phím 
Tham số | Mô tả |
|---|---|
| Loại | Loại cần mô phỏng, có thể chọn: Nhấn phím đơn, Kết hợp phím |
| Phím | Phím cần mô phỏng |
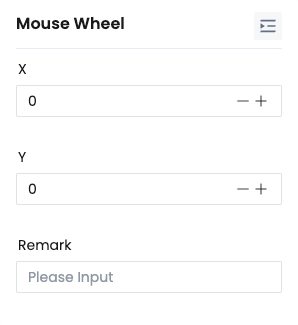
Cuộn chuột
Sử dụng trong trường hợp: Mô phỏng cuộn bánh xe chuột 
Tham số | Mô tả |
|---|---|
| X | Tọa độ cuộn ngang của bánh xe chuột |
| Y | Tọa độ cuộn dọc của bánh xe chuột |
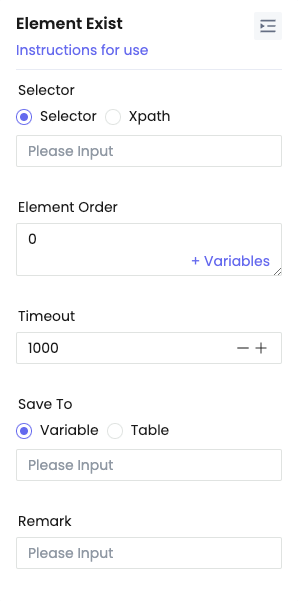
Phần tử tồn tại
Sử dụng trong trường hợp: Kiểm tra xem một phần tử có tồn tại hay không 
Tham số | Mô tả |
|---|---|
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
| Thời gian chờ | Thời gian chờ hết thời gian, trả về false sau khi hết thời gian |
| Lưu vào | Lưu kết quả kiểm tra vào biến hoặc bảng |
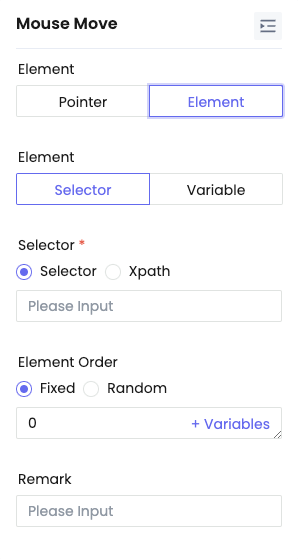
Di chuyển chuột
Sử dụng trong trường hợp: Di chuyển chuột đến vị trí đã chỉ định hoặc vị trí của phần tử đã chỉ định. 
Tham số | Mô tả |
|---|---|
| Loại | Loại vị trí đích, có thể chọn tọa độ hoặc phần tử |
| Bộ chọn | Nhập bộ chọn phần tử, ví dụ #email、input[type="password"]、 .button_search, v.v. Tham khảo cách sử dụng bộ chọn tại: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Biến | Chọn một biến được lưu dưới dạng đối tượng |
| Thứ tự phần tử | Giá trị cố định: Chọn phần tử theo thứ tự cố định Ngẫu nhiên trong khoảng: Chọn ngẫu nhiên một phần tử trong khoảng đã đặt |
| X | Tọa độ X của đích |
| Y | Tọa độ Y của đích |