Browser

New Tab
Usage scenario: Create a new browser tab. 
Close Tab
Usage scenario: Close the current tab. 
Active Tab
Usage scenario: Set the current tab as the active tab of the browser, usually used in conjunction with page screenshots. 
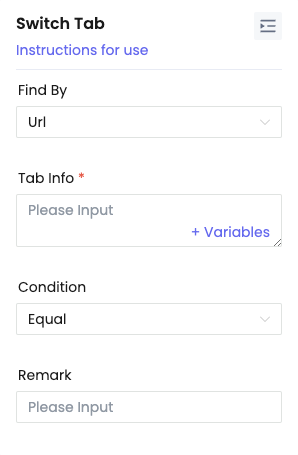
Switch Tab
Usage scenario: Switch tabs according to conditions. When your browser has multiple websites open and you want RPA to operate multiple websites, you need it. 
Parameter | Explanation |
|---|---|
| Find By | To find the way to switch the target tab, you can select: Url, Title, Next Tab, Previous Tab, Tab Index. |
| Tab Info | Search for information about the target tag, which can be filled in when the search method is Url, Title, Tab Index. |
| Condition | Search for the conditions of the target tab. When the search method is Url, Title, Tab Index, you can choose: Equal, Not Equals, Contain, Not Contain. |
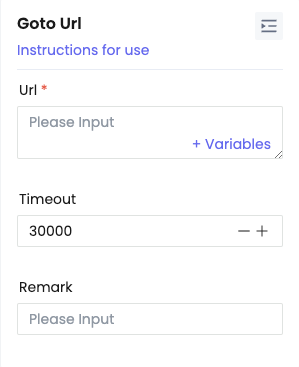
Goto Url
Usage scenario: Used when accessing a website. 
Parameter | Explanation |
|---|---|
| Url | Enter the website Url, such as: https://amazon.com . If no protocol, the default is https://. |
| Timeout | Timeout for accessing the website. |
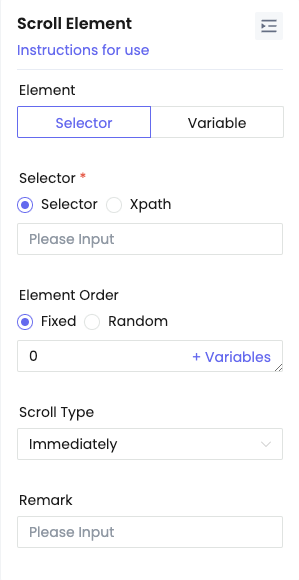
Scroll Element
Usage scenario: Scroll the page to the position of the target element. 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
| Scroll Type | Immediately: Scroll to the target element immediately Smooth: Smooth scrolling to the target element |
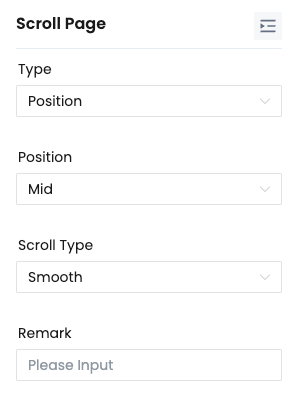
Scroll Page
Usage scenario: Scroll the page to the specified position 
Parameter | Explanation |
|---|---|
| Type | Position: Scroll to the specified position Pointer: Scroll to the specified coordinate point |
| Position | Top, Middle, Bottom |
| Pointer | Coordinate point to scroll to |
| Scroll type | Immediately: Scroll to the target element immediately Smooth: Smooth scrolling to the target element |
Refresh Page
Usage scenario: Refresh the current page 
Page Back
Usage scenario: Go back to the previous page, which is equivalent to the back button of the browser. 
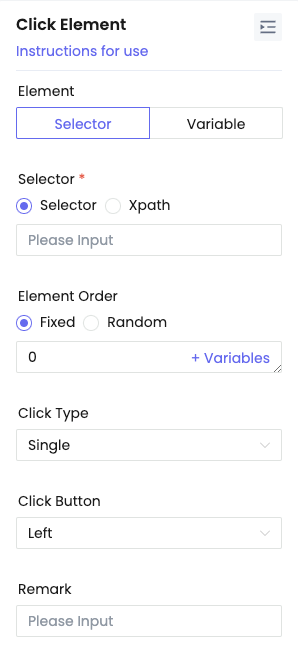
Click Element
Usage scenario: Click on an element on the page, such as an image, button, etc. 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
| Click type | The type used for clicking can be selected: click, double click |
| Click the button | Buttons for clicking, selectable: left click, right click |
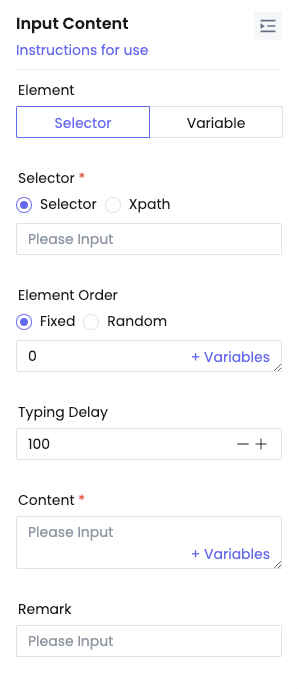
Input Content
Usage scenario: Enter content in the corresponding element. 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
| Typing Delay | When inputting, the input time interval for each character |
| Content | The content to be entered can be combined with variables, for example: Apple iPhone ${version}. The value of the added version is 15, and the final input content is: Apple iPhone 15. |
Hover Element
Usage scenario: Hover the mouse over the target element 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
Focus Element
Usage scenario: focus elements, the cursor will appear in the text box, only for input type elements 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
Passing Element
Usage scenario: Simulate the mouse passing through a button, image, text box, etc. 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
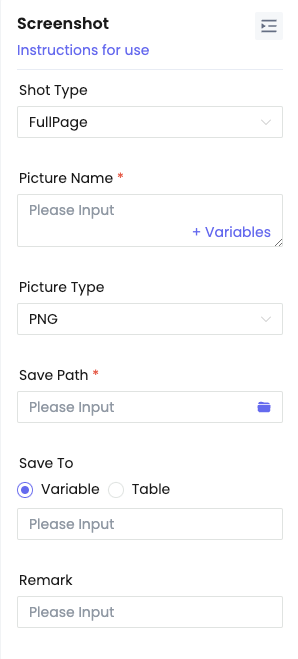
Screenshot
Usage scenario: Take a screenshot of the page and save it locally. 
Parameter | Explanation |
|---|---|
| Shot Type | Screenshot type, selectable: full screen, element |
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
| Picture Name | The name of the image to be saved can be used in combination with variables |
| Picture Type | The saved image type can be selected: PNG, JPEG. |
| Save Path | Path to save the image |
| Save To | Save the base64 of the captured image to a variable |
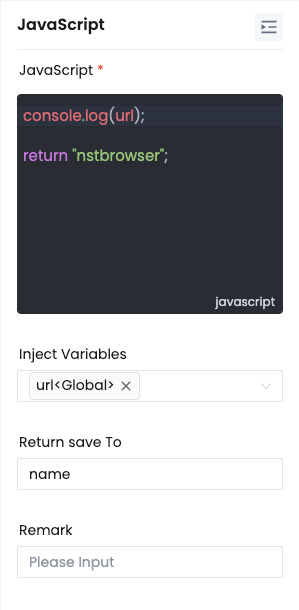
Javascript
Usage scenario: Execute JavaScript 
Parameter | Explanation |
|---|---|
| JavaScript | You can inject your JS code, such as: console.log ('This is the first piece of JS I injected'). After performing this step, you can view the above output in the browser |
| Inject Variables | Select the injected variable, which can be used in the function, as shown in the "url" in the above figure. |
| Return Save To | Save the value returned by the Javascript script function to a variable. As shown in the above code, the value returned is 'nstbrowser', so 'nstbrowser' will be saved to the 'name' variable |
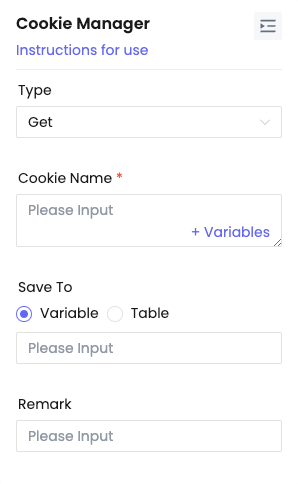
Cookie Manager
Usage scenario: Operating website cookies 
Parameter | Explanation |
|---|---|
| Type | The type to be operated can be selected: Get, Set, Delete |
| Cookie Name | The name of the cookie to be operated |
| Cookie Value | Type Select to fill in when setting, the cookie value to be set |
| Format | Specify the data format when the type is set to 'Get All'. This pertains to the format of the cookies data obtained |
| Save To | If the type is selected as Fill in when obtaining, the obtained value will be saved to a variable or table. |
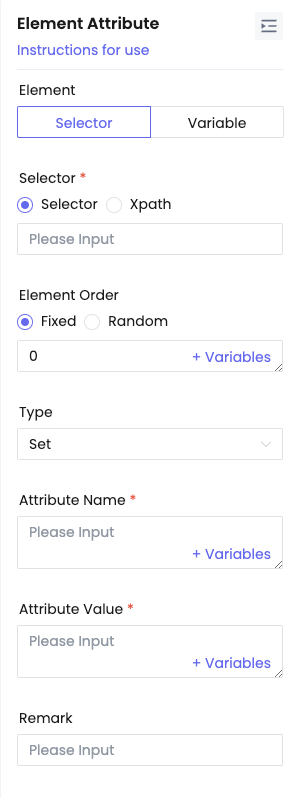
ELement Attribute
Usage scenario: manipulate the properties of elements, you can choose to set or read 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Select a variable to save as an object |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
| Type | Type of operation element attribute, optional: read, set |
| Attribute Name | The name of the property to be operated on |
| Attribute Value | The value to be set, the type can be filled in when selecting the setting. |
| Save To | If the type is selected to fill in when reading, the read value will be saved to a variable or table. |
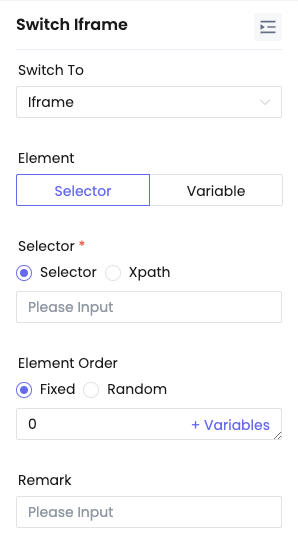
Switch iframe
Usage Scenario: Switch between the main window and iframes. Use this when you want to operate elements within an iframe. 
Parameter | Explanation |
|---|---|
| Switch To | Switch to either the iframe or the main window. |
| Selector | Enter the element selector to target the desired iframe. For selector usage, refer to: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors |
| Variable | Choose a variable saved as an object. |
| Element Order | Fixed Order: Select an element in a fixed sequence. Range Random: Randomly select an element within a specified range. |
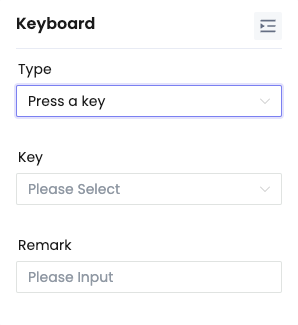
Keyboard
Usage scenario: Simulate keyboard keys 
Parameter | Explanation |
|---|---|
| Type | The type to be simulated can be selected as: single button, combination button |
| Key | Keys to simulate |
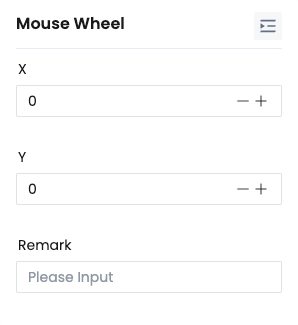
Mouse Wheel
Usage scenario: Simulate the scrolling of a mouse wheel 
Parameter | Explanation |
|---|---|
| X | Simulate the coordinates of the horizontal scrolling of the mouse wheel |
| Y | Simulate the coordinates of the vertical scrolling of the mouse wheel |
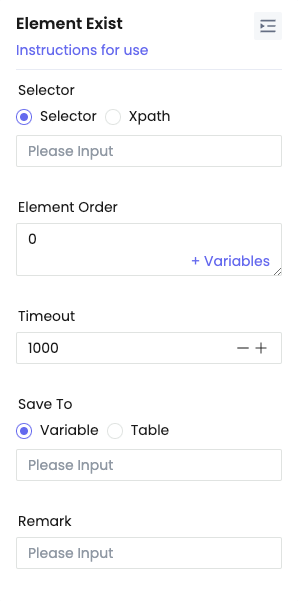
Element Exist
Usage scenario: Determine if an element exists 
Parameter | Explanation |
|---|---|
| Selector | Input element selectors, such as #email, input [type = "password"], .button_search, etc. Selector usage can refer to: https://developer.mozilla.org/docs/Learn/CSS/Building_blocks/Selectors |
| Element Order | Fixed: select elements in a fixed order Random: Randomly select an element within the set interval |
| Timeout | Wait for the timeout period, and the return value is false after the timeout. |
| Save To | Save the judgment result to a variable or table |
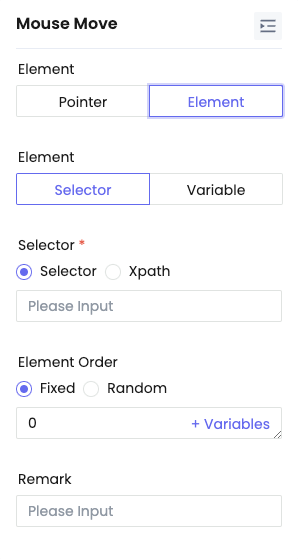
Mouse Move
Usage Scenario: Move the mouse to a specified position or the location of a specified element. 
Parameter | Explanation |
|---|---|
| Type | The type of target location, which can be either a coordinate point or an element. |
| Selector | Enter the element selector, such as #email, input[type="password"], .button_search, etc. For selector usage, refer to https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors |
| Element Order | Fixed Order: Select an element in a fixed sequence. Range Random: Randomly select an element within a specified range |
| Variable | Choose a variable saved as an object. |
| X | The X coordinate of the target location. |
| Y | The Y coordinate of the target location. |